The creation of a website prototype is part of the process of designing and developing a website. Everyone on the web team – from marketers to designers to developers – use the prototype to communicate with one another and their client.

What is a Website Prototype?
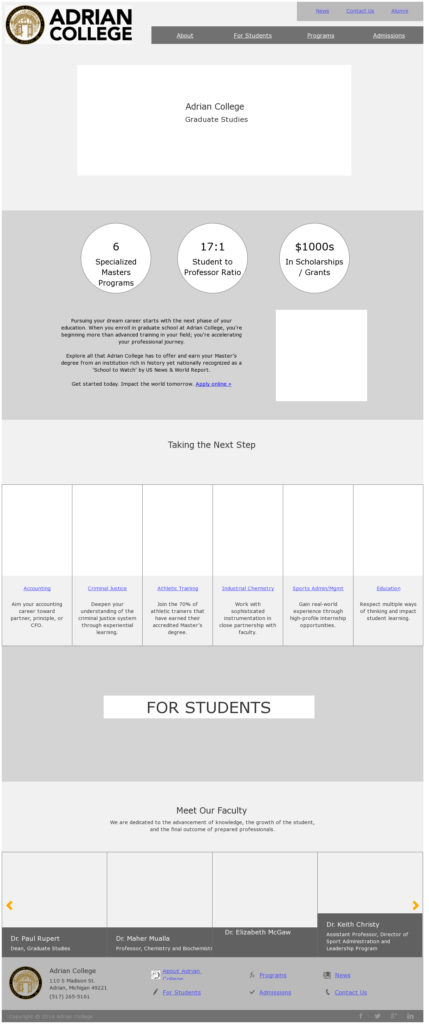
A website prototype is just like any other prototype – it’s a model created before the real thing is designed. The image below is an example of a website prototype.

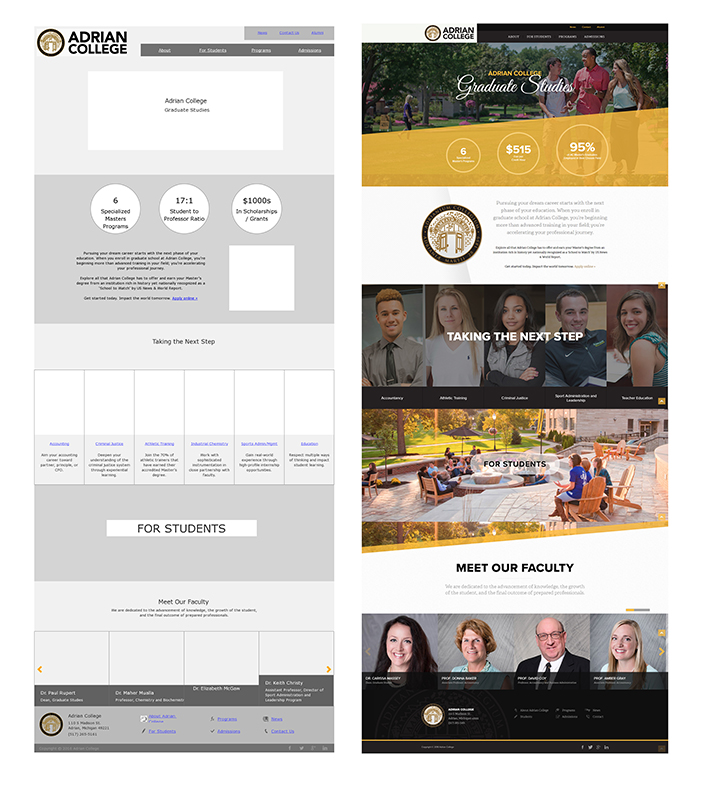
Once the prototype is created and approved, a graphic designer creates a website design and uses the website prototype as a model. The following image shows the design created from the prototype above.

A website prototype is a lot like a blueprint for a house. Like a blueprint, it’s also a guide or design plan – just for a website instead of a house.
Why We Use Prototypes
Like many custom web design agencies, Artonic uses interactive prototyping software to create a website prototype.
A prototype “lays out the skeletal structure of a website, so you get a better idea of what will go where and how a user will navigate.”
Why? The reason is to communicate ideas and plan a website.
“Wireframing definitely helps make sure you’re on the same page as the creative team. It’s like agreeing on an outline.” (Read Why Build Wireframes and Prototypes for more information.)
The website prototype allows a web design team to collaborate with one another on the future website.

It also makes it easy for design teams to communicate with clients. One of the main reasons professional web agencies use a prototype is because it “reduces rework and misunderstandings so effectively.” (Read Create a Better User Experience with ProtoShare.)
Stages of a Website Prototype
A website prototype is planned, designed, used, and edited during its life cycle. The entire purpose of a prototype is to create a user-friendly website that evolves with your business, so keep in mind that getting the prototype perfect isn’t the goal.
Plan
A website prototype is created after several things have taken place, including information architecture, target audience research, and content creation (to name a few). These tasks must happen before the website is prototyped, so that time is used most efficiently.

Design
Once a plan for the prototype is ready, the prototype is designed with special software. The prototyping software allows the designer to create and use templates, layer elements, and even use html code to build a final product that is highly functional.

Refinement
Once designed, the prototype is used very much like the final website will be used. UX designers often go through the prototype countless times over the course of a project to optimize it for the people who will eventually use the website.

Guide
Once the prototype is ready, the graphic design of the website is created from it. The designer uses color, texture, and other graphic elements to make the website visually appealing.
After graphic design, developers also use the prototype to understand functionality. Remember, the graphic design is not usable; it’s an image file. The graphic designer sends the image file to a developer who then codes the website. After development, the final website is tested and launched online.
How to Use Your Website Prototype
If you’re working with a custom web design agency, it’s likely you’ll use a prototype to help plan your website.
- Focus on Your Journey
- Forget Final Design
- Separate Opinions from Facts
- Keep Launch In Mind
Focus On Your Journey
It’s the journey that’s important when you use your website prototype. The goal is to ensure a pleasant experience for those who will use the website. A few things to consider:
- Can I find what I’m looking for?
- Do links go where I expect them to?
- Are page names appropriate?
This is not the time to re-write sentences, question keywords, or determine the color of the website banner. Those things are appropriate during separate phases of the website project, but not this phase.
Forget Final Design
While you use the prototype, ignore the design and focus on layout and function. The graphic design of the website is determined after the prototype is approved, so forget about it for now.
Separate Opinions from Facts
If you’re part of a large company or institution, you may be part of a board or committee responsible for planning the business website. To make things as easy as possible, be sure opinions are removed from facts. Otherwise, you’ll end up with a mess, not a user-friendly website.
When someone makes a suggestion about the website prototype, examine it before you agree. Does it make sense? Is it based on studies or research? What is the source?
For example, if someone suggests that a headline be re-written or a paragraph removed, find out why. Is it to make the website better for the end user, or is it an opinion? Will it affect the visitor’s experience? If so, how? If not, then the change may be unnecessary.
Keep Launch In Mind
It’s important to keep the project moving and not let it stall while in you review your website prototype. The goal is to launch your website, not to create a perfect prototype.
Use the prototype, make necessary changes to optimize usability, then move on to design. The prototype is one of the early stages of a website project; don’t get stuck here.
Delaying the website launch is not worth it. It’s much better to get a minimum viable product online and make edits at that time than to spend months contemplating the prototype.
What to Expect from Your Website Prototype
During your custom website project, you’ll review the prototype for your website. You’ll see the prototype online.

When you see your website prototype for the first time, keep the following in mind: this is a blueprint, not the final product.
Your website will not look like this when it launches online; it will look much different. If you see the wireframe for the first time and are worried — you can relax. This is a prototype of your website; it’s not the end product. Think of it as a sketch that web design agencies use to ensure your final product is great!
Your Prototype is Ugly
If you find yourself thinking about how much you hate the look of the prototype, well, we agree! It looks ugly and unappealing. But that’s how it’s suppose to look.
We design a prototype this way for a reason – so you can focus on things that matter in this phase of the project. Custom web agencies build websites in a specific way to ensure the end product is not only beautiful but functions the way it should.
Trust Your Web Design Agency
In the early phases of your website project, the focus is on user experience, function, visitor flow, and your customer’s journey. Those items must be determined first, before graphic design.
If you’re still worried, that’s okay. Just trust your web design agency; there is a reason you hired them!
Most professional web design teams are very enthusiastic about doing their best for their clients. Your team is experienced, educated, and passionate about what they do – it’s okay to relax and let them do what they do best.
Test the Experience
Use your website prototype to find out if your final website will be easy to use. Go through a few scenarios – imagine you’re a first-time visitor to the website: where do you go? Next, imagine you’re a returning visitor looking for specific information: can you find it?
Keep this in mind: text and images are easy to edit once your website is online, but it’s much more difficult to fix issues with navigation and structure.
Most Important: Visitor Flow, Navigation, Structure, User Experience
Least Important: Images, Text, Icons (Symbols), Logo Size
Prototyping as Part of a Process
Here’s how the prototype phase goes as part of your web design project:
- Your sitemap, structure, and content is planned by your team.
- A designer creates a prototype based on the plan created.
- The prototype is tested and refined until the user’s experience is optimized.
- A graphic designer uses the prototype to create the final design.
- During development, developers use the prototype to guide functionality.
We’re Ready for Design
Let’s optimize your website prototype and move into graphic design! Once you see the graphic design for your website, you’ll forget all about that ugly prototype.

After design, your web team will code and test your website. Once everything functions as it should, we’re ready for your website launch!
The launch of your website is very exciting – you’ve finally finished your website creation project! Congratulations!
View Artonic’s Web Design Portfolio
Say Hello!
Give Artonic a call or email us if you’re interested in website design, development, or marketing.
Michigan, USA

